介绍
编辑字体的软件有很多种,例如:FontCreator、FontLab、CorelDRAW、AFDKO、FontForge 等,据说 FontCreator 是下载量最高,使用最傻瓜的一款,作为外行的我们当然选择最傻瓜的一款比较好上手,接下来我们就以 FontCreator 这款字体编辑器进行编辑探索。
前提
- 安装字体编辑软件:FontCreator
- 下载上手编辑的字体:BebasNeue-Regular.ttf
编辑字体
导入字体
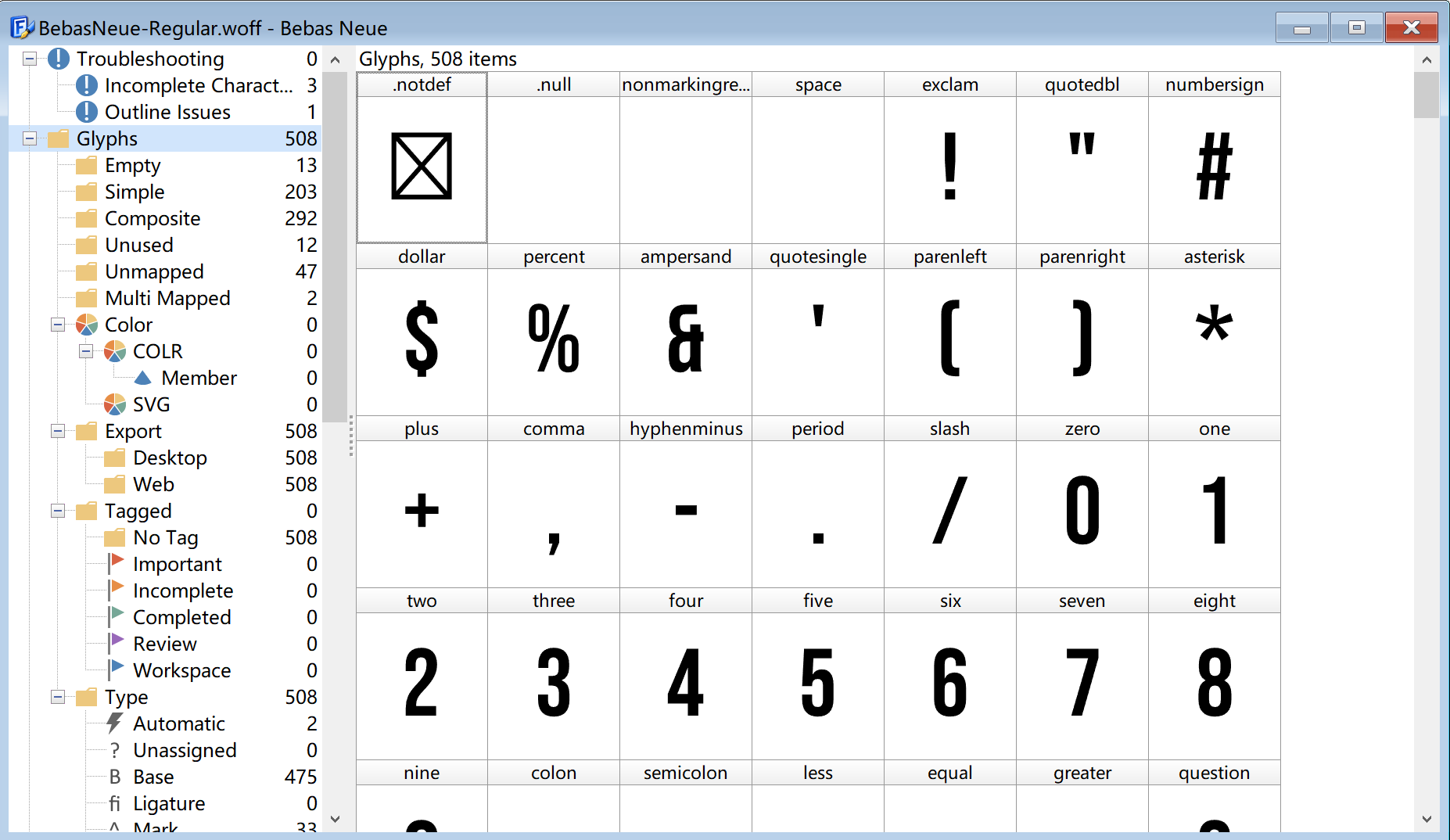
打开 FontCreator 软件,导入下载下来的 BebasNeue-Regular.ttf 字体,导入后会列出当前所有字体

删除字体
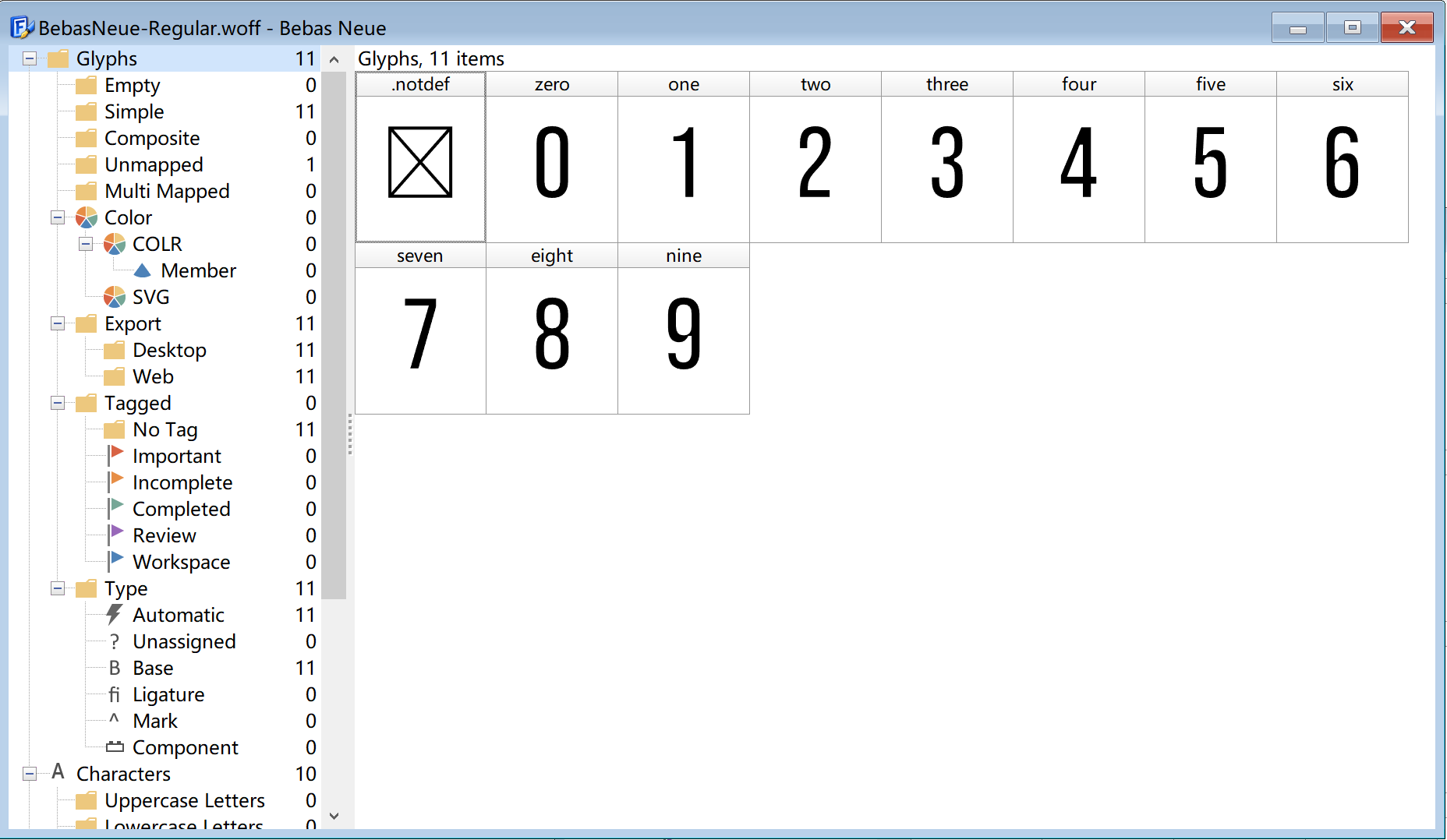
选择不需要的字体右键点击 Delete 可以删除字体,比如这里只留数字

占位符字体 (.notdef)
上图的第一个字符 .notdef 叫做占位符,又叫故障字,英文称呼为:Replacement Glyph,规定这个特殊字体必须存在不能删除,它放在第一位索引为 0,当字体识别不了时会显示这个 .notdef 字体,比如上方删除后的字体只保留数字,当我们用这个字体库展示 A 字母时不会显示 A 只会显示 .notdef 所对应的字体,因为字体库只有数字,没有字母。
精细调整字体
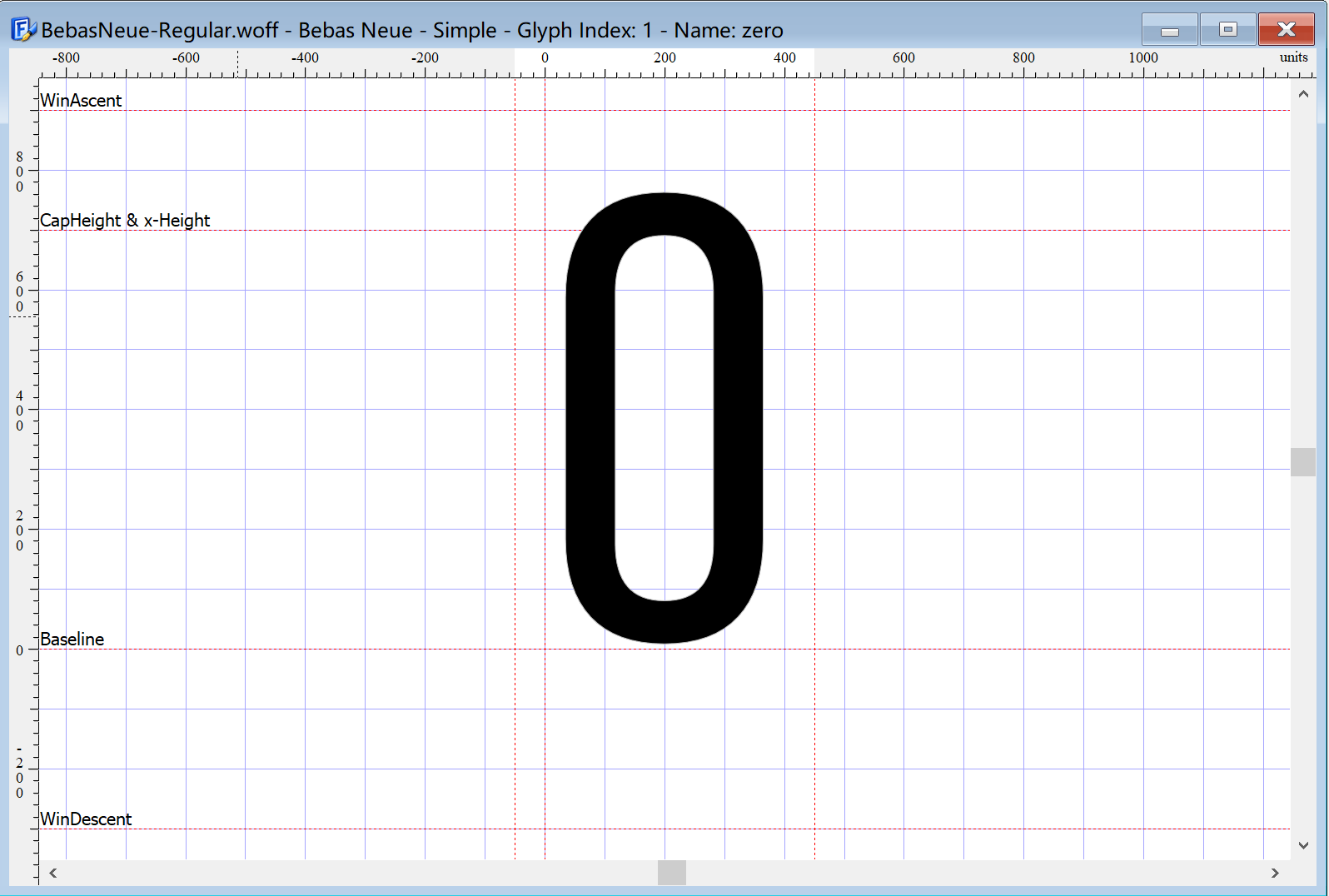
选择一个字体双击,就会弹窗设计字体的窗口,这里可以精细的调整字体图标

关键字介绍
| 名称 | 介绍 |
|---|---|
| Baseline | 基线,是字母放置的水平线 |
| x-Height | x 字高,表示基线上小写字母 x 的高度 |
| CapHeight | 大写字高,表示基线上一个大写字母的高度 |
| WinAscent / WinDescent | 上、下界线,是指承受字体轮廓的最大范围,超过了界线,字体就会显示空白 |
使用工具批量调整字体
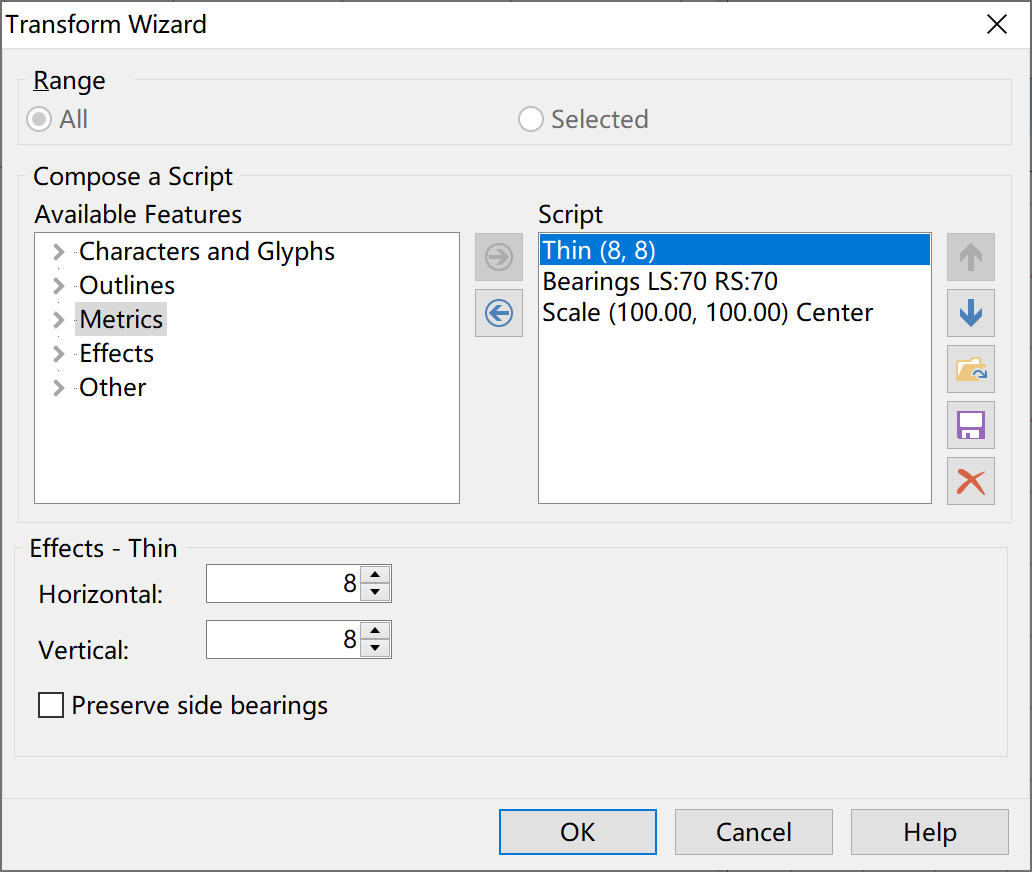
FontCreator 内置了一些批量调整工具,位置在顶部菜单 Tools -> Glyph Transfomer,比如调整字体:大小、粗细、字间距等。下图 Thin(8, 8) 为调整水平与垂直尺寸,Bearings(70, 70) 为调整左边与右边间距大小,Scale(100.00, 100.00) 为缩放水平与垂直尺寸百分比,点击 OK 按钮就会应用到字体上。

字体映射
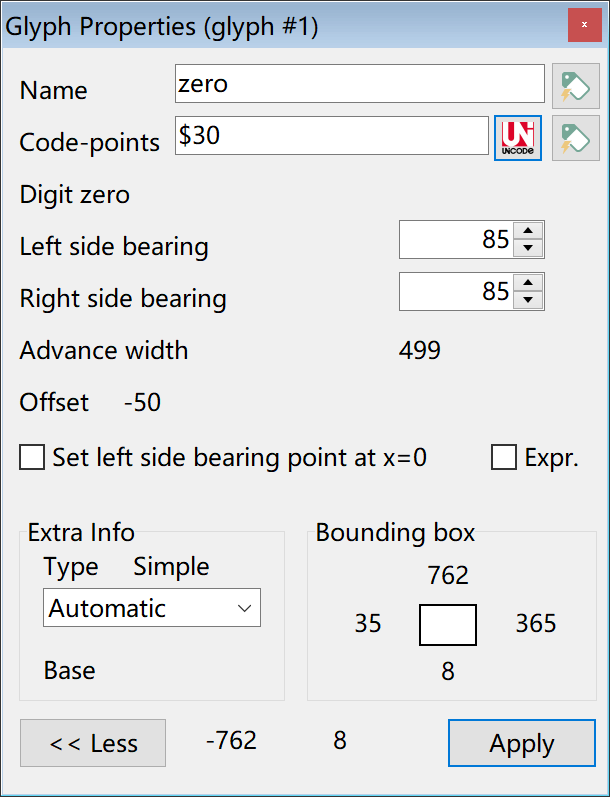
选择一个字体,打开鼠标右键菜单,选择 Glyph Properties 打开设置窗口

这里有一栏 Code-points,点击后边的红色图标 UNICODE 可以编辑字体映射

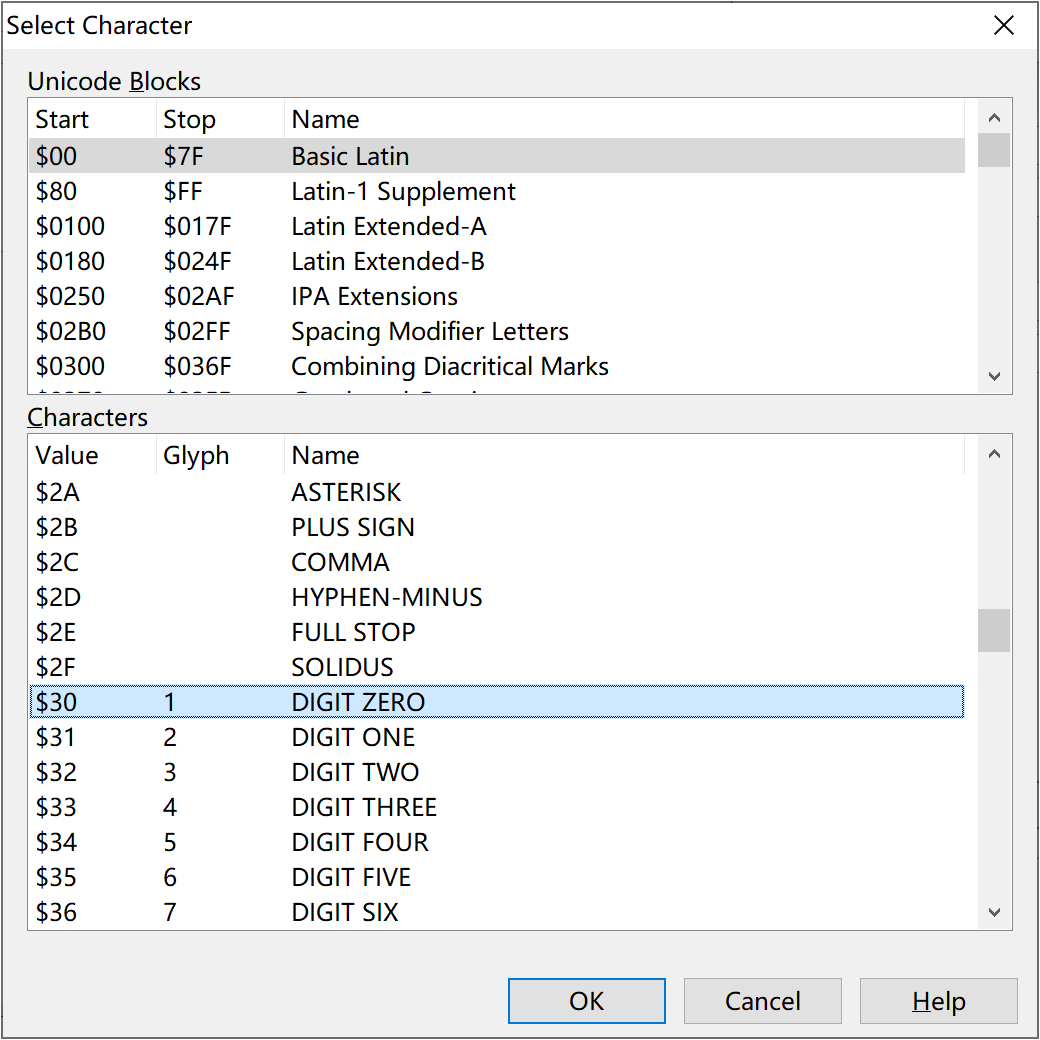
比如这里我们要映射数字 0,它在 Unicode Blocks 分类下,对应的 Code 为 $30
小结
当我们混用两种字体时,可能因为两种字体的粗细、字间距不同等,会导致使用 CSS 设置相同的字体大小而实际表现却不相同,使用以上方法可以解决此类问题。
至此结束,感谢阅读。